Try it Option Online
You really do not need to set up your own environment to start learning Bootstrap. Reason is very simple, we already have set up Bootstrap environment online, so that you can execute all the available examples online at the same time when you are doing your theory work. This gives you confidence in what you are reading and to check the result with different options. Feel free to modify any example and execute it online.Try the following example using Try it option available at the top right corner of the below sample code box −<!DOCTYPE html> <html lang = "en"> <head> <meta charset = "utf-8"> <meta http-equiv = "X-UA-Compatible" content = "IE = edge"> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href = "//maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css" rel = "stylesheet"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src = "https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src = "https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src = "//maxcdn.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js"></script> </body> </html>For most of the examples given in this tutorial, you will find Try itoption, so just make use of it and enjoy your learning.
It is very easy to setup and start using Bootstrap. This chapter will explain how to download and setup Bootstrap. We will also discuss the Bootstrap file structure, and demonstrate its usage with an example.
Download Bootstrap
You can download the latest version of Bootstrap fromhttp://getbootstrap.com/. When you click on this link, you will get to see a screen as below −

If you click on DownloadBootstrap button, The page will redirect to another page. Here you can see Three buttons −

- Download Bootstrap − Clicking this, you can download the precompiled and minified versions of Bootstrap CSS, JavaScript, and fonts. No documentation or original source code files are included.
- Download Source − Clicking this, you can get the latest Bootstrap LESS and JavaScript source code directly from GitHub.
- Download Sass − Clicking this, you can get the latest Bootstrap LESS to Sass for easy inclusion in Rails, Compass, or Sass-only projects.
If you work with Bootstrap's uncompiled source code, you need to compile the LESS files to produce usable CSS files. For compiling LESS files into CSS, Bootstrap officially supports only Recess, which is Twitter's CSS hinter based on less.js.
For better understanding and ease of use, we shall use precompiled version of Bootstrap throughout the tutorial. As the files are complied and minified you don't have to bother every time including separate files for individual functionality. At the time of writing this tutorial the latest version (Bootstrap 3) was downloaded.
File structure
Precompiled Bootstrap
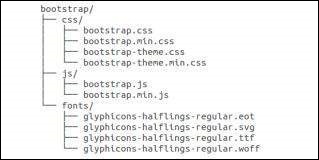
Once the compiled version Bootstrap is downloaded, extract the ZIP file, and you will see the following file/directory structure −

As you can see, there are compiled CSS and JS (bootstrap.*), as well as compiled and minified CSS and JS (bootstrap.min.*). Fonts from Glyphicons are included, as it is the optional Bootstrap theme.
Bootstrap Source Code
If you have downloaded the Bootstrap source code then the file structure would be as follows −

- The files under less/, js/, and fonts/ are the source code for Bootstrap CSS, JS, and icon fonts (respectively).
- The dist/ folder includes everything listed in the precompiled download section above.
- docs-assets/, examples/, and all *.html files are Bootstrap documentation.
HTML Template
A basic HTML template using Bootstrap would look like this −
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<!-- Bootstrap -->
<link href = "css/bootstrap.min.css" rel = "stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src = "https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src = "https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src = "https://code.jquery.com/jquery.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src = "js/bootstrap.min.js"></script>
</body>
</html>
Here you can see the jquery.js, bootstrap.min.js and bootstrap.min.cssfiles that are included to make a normal HTM file to the Bootstrapped Template. Just make sure to include jQuery library before you include Bootstrap library.
More details about each of the elements in this above piece of code will be discussed in the chapter Bootstrap CSS Overview.
This template structure is already included as part of the Try it (online compiler) tool. Hence in all the examples (in the following chapters) of this tutorial you will only see the contents of the <body> element. Once you click on the Try it option available at the top right corner of example, and you will see the entire code.
Example
Now let's try an example using the above template. Try the following example using Try it option available at the top right corner of the below sample code box on our website −
<h1>Hello, world!</h1>
In all the subsequent chapters we have used dummy text from the sitehttp://www.lipsum.com/.
No comments:
Post a Comment